We zijn aangekomen in het laatste deel van onze Instant Experience trilogie. In deel 1 en deel 2 ontdekten we wat een Instant Experience of canvas is en hoe je er eentje kan ontwikkelen. In dit laatste deel bespreken we hoe je verschillende Instant Experience aan elkaar koppelt, hoe je een canvas opslaat en publiceert. We voegen nog een belangrijk extraatje toe, namelijk het belang van de afbeelding die ervoor moet zorgen dat de Facebookgebruiker de canvas opent.

Verschillende Instant Experience aan elkaar koppelen
Wanneer je een afbeelding een bestemming wil geven, kan je opteren voor het linken aan een andere Instant Experience. Op deze manier kan je heel ver gaan in het creëren van een verhaal. Er kan bijvoorbeeld een canvas aangemaakt worden met de doelstelling om producten te verkopen. In deze Instant Experience worden verschillende producten gepromoot maar zonder enige vorm van informatie. Wanneer de Facebookgebruiker om het product klikt, wordt de Facebookgebruiker doorverwezen naar een nieuwe canvas waar er uitleg krijgt over het product wordt gegeven. Dankzij dit gegeven kan je een productcatalogus aanleggen waarbij je steeds verder kan doorklikken. Je dient er wel voor te zorgen dat het linken op een eenvoudige manier gebeurd, zonder dat de Facebookgebruiker het overzicht verliest. Om deze reden wordt er aangeraden om een de basis maximum 2 à 3 keer te linken aan een andere canvas.
Ben je zeker dat de Instant Experience volledig klaar is?
Eens de Instant Experience klaar is, moet je de canvas uiteraard ook opslaan. Wanneer de canvas volledig is afgewerkt klik je op opslaan en vervolgens op voltooien. Let op, eens de canvas is opgeslagen, kan je geen wijzigingen meer aanbrengen. Vooraleer je de canvas voltooid moet dus alle onderdelen controleren! Beeld je maar eens in dat je volledig opnieuw moet beginnen omdat je een typfoutje hebt gemaakt of een zinnetje bent vergeten toevoegen. Om deze reden is het interessant om vooraf een duidelijk ontwerp te maken zodat je een leidraad hebt en niet telkens opnieuw moet beginnen.

Facebook voorziet gelukkig een optie om een voorbeeld van de Instant Experience te bekijken alvorens je de canvas moet opslaan. Hiervoor klikt je op ‘voorbeeld op apparaat’. Je zal een melding krijgen van Facebook op jouw smartphone. Vervolgens kan je het voorbeeld bekijken.

Je kan een canvas ook steeds dupliceren. Het dupliceren zal je voornamelijk in de toekomst gebruiken. Je kan dus de lay-out van een goed presterende canvas opnieuw gebruiken!
Ready, set, go!
Ben je zeker van je stuk? Dan kan je de Instant Experience opslaan! Eens opgeslagen, kan je overgaan tot publicatie. Wij raden je niet aan om de canvas online te plaatsen als een klassiek Facebookbericht. De Instant Experience is zoals vermeld enkel zichtbaar voor mobiele apparaten. Desktopgebruikers krijgen bij het openen van een canvas een foutmelding. Dit moet je absoluut vermijden! Heb je voornamelijk bezoekers via mobiele apparaten, dan is dit wel een interessante optie. Elke Facebookbedrijfspagina moet voor zichzelf afwegen of het zinvol is een canvas als pagina bericht te plaatsen. Als je de Instant Experience online plaatst als een paginabericht, kan je de traditionele zaken toevoegen aan het paginabericht. We denken hierbij aan een begeleidende tekst typen, een foto toevoegen, een gevoelen uiten, een activiteit toevoegen, een product taggen of een locatie toevoegen.
Hoe plaats je dan wel een Instant Experience online? Wij raden gebruik te maken van een advertentie! Dit is de enige mogelijkheid als je ervoor wil zorgen dat de desktop gebruikers de canvas niet te zien krijgen. Dankzij advertenties kan je doelgericht bepalen wie de canvas te zien krijgt. Je kan er dus voor zorgen dat desktopgebruikers worden uitgesloten van de doelgroep. Wil je een reeds opgeslagen Instant Experience gebruiken in een advertenties? Dan klik je simpelweg op ‘link ophalen’ en kopieer je de link naar de advertentie.
Belangrijk: de thumbnail van de Instant Experience
Je moet weten dat de thumbnail van de canvas ontzettend belangrijk is. Als je een carrousel online plaatst, ziet de Facebookgebruiker onmiddellijk meerdere foto’s terwijl je bij een Instant Experience slechts één foto te zien krijgt. De Facebookgebruikers moeten getriggerd worden om de canvas te bekijken, eventueel door een Call-to-Action.

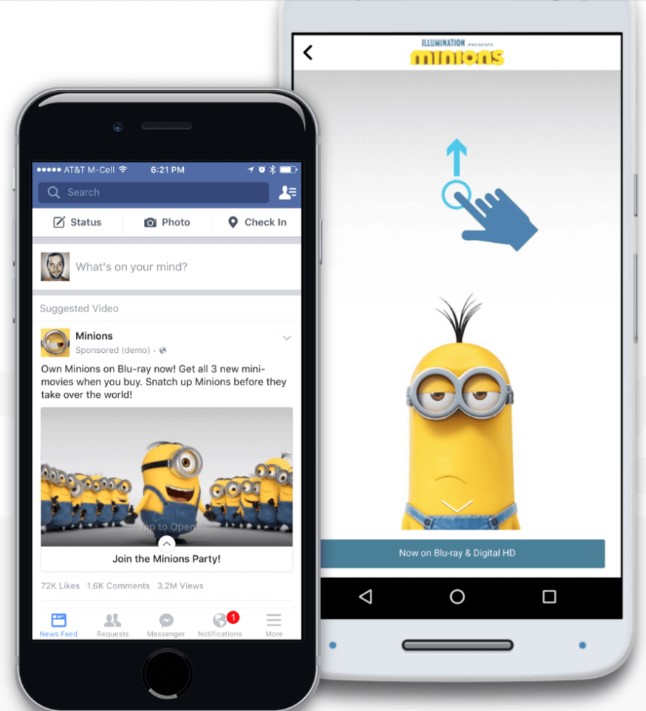
In bijgevoegde afbeelding vind je een voorbeeld van Minions. Dit is een heel goed voorbeeld van hoe je een thumbnail kan gebruiken om de aandacht te trekken. De Facebookgebruikers worden aangemoedigd om op het bericht te klikken door middel van een triggerende tekst. Op de thumbnail wordt ook weergegeven wat de Facebookgebruiker moet doen, namelijk swipen. Deze Call-to-Action zal de Facebookgebruikers rechtstreeks beïnvloeden. Je kan eveneens een probleem voorstellen op de thumbnail of in de begeleidende tekst en de oplossing van het probleem weergeven in de Instant Experience. Verder moeten er duidelijke routes aanwezig zijn doorheen de canvas, met eenvoudige stappen en acties om uit te voeren.
Hulp nodig bij het aanmaken van een Instant Experience?
Het ontwikkelen van een originele Instant Experience is niet eenvoudig. Er komt heel veel bij kijken. Te veel? Contacteer dan Digital Natives via hallo@digitalnatives.be. Wij helpen jou met het ontwikkelen of nemen de volledige regie in handen. Verder kunnen wij jouw onderneming begeleiden in het volledige digitale luik. Interesse? Check dan zeker onze andere diensten.


