In het tweede deel van onze driedelige reeks over de Instant Experience of canvas bespreken we hoe je een Instant Experience aanmaakt vanuit een leeg canvas. Heb je het eerste deel gemist? Check dat dan zeker even! In het eerste deel leggen we je uit wat een Instant Experience is, wat je ermee kan doen en welke standaard sjablonen er bestaan.

Een Instant Experience aanmaken vanuit een lege canvas.
Naast het gebruik van sjablonen kan je ook een Instant Experience aanmaken zonder dat er zaken zijn voorgeprogrammeerd. Daarvoor klik je op ‘leeg canvas openen’. Vervolgens kom je in een scherm terecht waar je allerlei zaken kan toevoegen. Welke zaken je kan toevoegen is afhankelijk van de gekozen doelstelling.
Vooraleer je start met ontwerpen, zal je de algemene instellingen controleren. In de algemene instellingen kan je de achtergrondkleur bepalen, indien er witruimtes zouden zijn in de canvas. Verder kan je nog één instelling aanpassen. Een instelling die ervoor zorgt dat wanneer Facebookgebruikers het einde van de Instant Experience hebben bereikt, ze kunnen doorgaan met swipen om de laatste link te openen. Het laatste onderdeel van de canvas moet namelijk een geldige link naar een website of app bevatten.
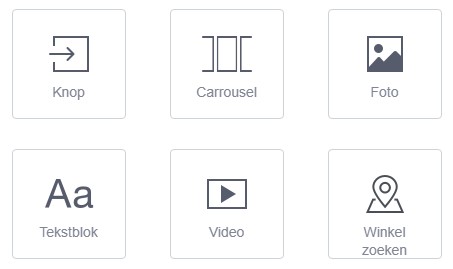
Eens de instellingen zijn gecontroleerd, kan je verschillende blokken toevoegen aan de Instant Experience. Hoeveel extra blokken je wil toevoegen, kan je zelf bepalen waardoor je kan streven naar een optimale merkbeleving. De verschillende mogelijkheden kunnen naar wensen wijzigen naargelang de doelstelling van de canvas. Eenzelfde functie kan je meerdere malen gebruiken. Welke blokken zijn er dan beschikbaar? Dat lichten we hieronder even toe!

Koptekst
Je start met het toevoegen van een koptekst of header. Deze koptekst staat standaard bovenaan de Instant Experience. De koptekst kan niet naar een andere plaats gesleept worden terwijl dat met alle andere toevoegingen wel mogelijk is. De foto’s moeten 882 x 66 pixels zijn voor de beste resultaten. Als de koptekst niet aansluit op de breedte van het scherm, kan je een achtergrondkleur selecteren om de lege ruimte op te vullen. Wanneer de Facebookgebruiker door de Instant Experience scrolt, zal de koptekst vast blijven staan aan de bovenkant. Met andere woorden, de koptekst is altijd zichtbaar. De ideale plaats om jouw logo toe te voegen! Het toevoegen van een koptekst is niet verplicht maar wij raden het wel aan.
Knop
Wanneer je een knop toevoegt creëer je eveneens de mogelijkheid om een Call-to-Action aan te maken. De knop mag maximaal 40 tekens bevatten. Facebook voorziet de mogelijkheid om deze tekens te bewerken. Je kan kiezen uit een aantal lettertypes, tekstgrootte, kleur, vet, cursief en/of onderlijnt. Wanneer de tekst van de knop is bepaald, moet je de bestemming van de knop toevoegen. De knop kan leiden naar een website, app of andere Instant Experience.
Vervolgens kan je de knop- en achtergrondkleur instellen. De knopkleur omvat het gebied van het tekstvlak terwijl de achtergrondkleur het volledige deel van de Instant Experience bevat waarin de knop verwerkt zit. De knopkleur is afhankelijk van de optie je kiest bij de knopstijl. Er kan gekozen worden tussen ‘rand’ en ‘vullen’.
Wanneer je opteert voor ‘rand’ zal er een kader rond het tekstvlak staan die de kleur heeft die bepaald is in de knopkleur. Als je opteert om het tekstvlak te vullen, dan wordt het gehele tekstvlak gevuld in de gekozen knopkleur. Bijgevolg zijn er enorm veel mogelijkheden qua kleurinvullingen om de aandacht van de Facebookgebruiker te trekken.
Na het bepalen van de inhoud en kleur, moet de knop een positie krijgen. Er zijn twee opties: een bepaalde positie in de Instant Experience of vastzetten aan de onderkant van de Instant Experience. Als je de knop vastzet aan de onderkant van de Instant Experience zal de knop altijd te zien zijn tijdens het scrollen. Stel dat je een Call-to-Action plaatst in het midden van de Instant Experience, zonder deze vast te zetten aan de onderkant. Dan bestaat het risico dat de Facebookgebruiker verder zal scrollen en uiteindelijk de Call-to-Action vergeten. Het is mogelijk om verschillende Call-to-Action knoppen te verwerken in eenzelfde canvas waardoor je beide opties kan gebruiken.
Foto
Je kan Foto’s kan naar keuze toevoegen maar je moet rekening met de lay-out opties. Facebook voorziet drie mogelijke manieren om een foto online te plaatsen in een Instant Experience:
- Aanpassen aan breedte: Facebook voorziet standaard de optie waarbij foto’s zich aanpassen aan de breedte van het scherm van de Facebookgebruiker. Via deze optie kan je de foto’s van een bestemming voorzien. Wanneer een consument op de foto klikt, wordt de consument doorverwezen naar de website, app of andere Instant Experience.
- Tikken om uit te vouwen: hierbij zal de foto zich aanpassen aan de breedte van het scherm van de Facebookgebruiker. Facebookgebruikers kunnen op de foto tikken om de foto in oorspronkelijke grootte en vorm te bekijken. Als de foto breder is dan het scherm, kan de Facebookgebruiker het apparaat kantelen om te foto te bekijken. Ook kan de Facebookgebruiker twee vingers naar elkaar toe of uit elkaar bewegen op het scherm om in of uit te zoomen op een deel van de foto. Bij deze optie is het niet mogelijk om een bestemming toe te voegen aan de foto.
- Aanpassen aan hoogte: via deze optie zal de foto zich aanpassen aan de hoogte van het scherm van de Facebookgebruiker. De Facebookgebruiker hoeft niet op de afbeelding te tikken en kan de afbeelding niet verkleinen zodat deze wordt aangepast aan de breedte van het scherm. De Facebookgebruiker kan in dit geval het apparaat naar links of rechts kantelen om de delen van de afbeelding te bekijken die verder reiken dan de breedte van het scherm. Dit biedt de Facebookbedrijfspagina verschillende mogelijkheden, bijvoorbeeld het integreren van verborgen promotiecodes of dergelijke. Bij deze optie is het niet mogelijk om een bestemming toe te voegen aan de foto.
Trouwens, je kan tekst toevoegen aan een verticale foto zodat de Facebookgebruikers weten waar ze heen moeten gaan. Verder is het heel handig en vanuit commercieel oogpunt een must om links toe te voegen aan alle foto’s (indien mogelijk).
Carrousel
Het toevoegen van een carrousel in een canvas kan je vergelijken met het toevoegen van een traditionele carrousel. Er moeten minimum twee en maximum tien foto’s toegevoegd worden aan de carrousel. Ondanks dat je in de foto’s nog over drie opties beschikte om een foto online te plaatsen, beschik je maar over twee opties voor het toevoegen van carrousel in een Instant Experience:
- Aanpassen aan breedte: Facebook voorziet de standaard optie waarbij het de foto passend maakt in de breedte en de foto van een bestemming voorziet. Je kan elke foto van de carrousel van een andere bestemming voorzien.
- Aanpassen aan hoogte: hierbij moet de Facebookgebruiker niet op de foto klikken maar het apparaat moet kantalen om delen van de afbeelding te bekijken die verder reiken dan de breedte van het scherm.
Als de foto’s van de carrousel niet even groot zijn, worden ze bijgesneden zodat ze even groot zijn als de eerste foto. Het gebruik van een carrousel in een canvas zorgt voor een dynamische weergave van jouw activiteiten.
Video
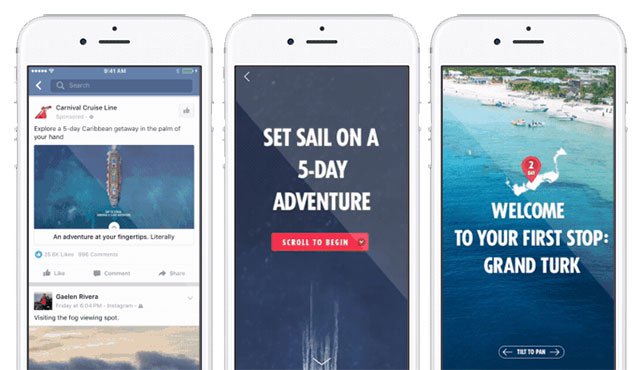
De kracht van bewegende beelden is al meermaals bewezen. Om deze reden is het bijzonder interessant om video’s toe te voegen aan de Instant Experience. Voorzie video’s steeds van onderschriften zodat de video’s ook zonder geluid te begrijpen zijn. Het toevoegen van onderschriften is jammer genoeg niet mogelijk tijdens het ontwikkelen van een Instant Experience. De video moet reeds voorzien zijn van onderschriften alvorens de video te uploaden.
Qua lay-out kan er gekozen worden om de video passend te maken in de breedte of om de video passen te maken in de hoogte door middelen van het apparaat te kantalen. De laatste optie is ideaal voor video’s zonder doorlopende verhaallijn, zoals video’s die zich op de omgeving focussen. Door het apparaat te kantelen kan de Facebookgebruiker andere delen van de video bekijken. Dit biedt verschillende mogelijkheden in bepaalde sectoren!
De kwaliteit is uiteraard bijzonder belangrijk! Video’s die over onvoldoende kwaliteit beschikken leiden tot ergernis bij de Facebookgebruikers. Je kan de video’s niet voorzien van een bestemming waardoor het handig is om onder de video een Call-to-Action te plaatsen. Als er twee video’s op eenzelfde te zien zijn op het scherm van de smartphone, zal de video afspelen die het prominents in beeld is. Er kunnen video’s in .mp4 of .mov formaat toegevoegd worden.

Tekst
Door tekst toe te voegen kan je meer informatie geven omtrent een product, het merk of de onderneming. Het tekstvlak zorgt eveneens een mooie overgang tussen twee delen in een Instant Experience. Er kunnen maximaal 500 tekens toegevoegd worden aan een tekstvlak maar er kunnen meerdere tekstvlak toegevoegd worden aan een Instant Experience.
Facebook voorziet de mogelijkheid om de tekst te bewerken. Je kan kiezen uit verschillende lettertypes, lettergrootte, vet, cursief, onderlijnt, uitlijning (links, centraal of rechts) en de afstand tussen de tekstregels. Verder kan je de achtergrond kleur aanpassen van het complete deel in de Instant Experience dat voorzien is voor het tekstvlak. Ook hier kan je de kleur zelf kiezen maar het is belangrijk dat de Instant Experience één geheel vormt waardoor de kleuren van alle onderdelen moeten afgestemd zijn op elkaar.
Productverzamelingen in een Instant Experience
Het toevoegen van een productverzameling komt overeen met het toevoegen van een productcatalogus. De productcatalogus moet wel reeds actief zijn in de Bedrijfsmanager van Facebook. Is er nog geen catalogus actief? Voeg dan een productcatalogus toe via het catalogusbeheer. Let op, ook de Facebookpixel moet correct geïnstalleerd zijn als je een productverzameling wil toevoegen aan de Instant Experience.
Een productverzameling is een selectie producten uit de catalogus waarmee op dynamische wijze de producten worden getoond die het beste verkopen. De volgorde van de producten uit de productverzameling kan je niet zelf bepalen. Je kan wel een filter toevoegen. Er kunnen maximaal 40 producten worden toegevoegd aan een Instant Experience.
Je kan een winkel zoeken in een Instant Experience
Wanneer je geen catalogus hebt toegevoegd in Catalogusbeheer, kan je geen gebruik maken van de productverzameling in de Instant Experience. Gelukkig voorziet Facebook een alternatief, namelijk de mogelijkheid om een winkel toe te voegen. Om gebruik te maken van de winkelzoeker moet je locaties hebben ingeschakeld in de Bedrijfsmanager van Facebook.
De winkelzoeker wordt altijd aan het einde van een canvas weergegeven. Als Facebookgebruikers klikken op een routebeschrijving, opent de winkelzoeker in een standaard kaartenapp op hun apparaat. Als je voor deze optie kiest, zal Facebook de Facebookgebruikers de locatie van de winkel tonen op basis van hun huidige locatie.
Je kan natuurlijk de lay-out aanpassen. Je kan kiezen uit een lichte, donkere of aangepaste achtergrond. Ook het lettertype van de locatie kan men wijzigen. Het is belangrijk om doorheen de Instant Experience hetzelfde lettertype te gebruiken. Check dus zeker even het lettertype van vorige onderdelen want je moet zorgen voor een straks geheel.
Geavanceerde instellingen om de Instant Experience aan te passen
Elke onderdeel van de Instant Experience voorziet de mogelijkheid om geavanceerde instellingen weer te geven. Via de geavanceerde instellingen kan je de component padding wijzigen. Dit houdt in dat je de grote van het onderdeel kan wijzigen door ruimte toe te voegen. Deze ruimte zal dan dezelfde kleur zal krijgen als de achtergrondkleur. Er kan zowel aan de bovenkant als de onderkant ruimte toegevoegd worden. Deze opties geven meer mogelijkheden om creatief om te springen met de lay-out van de Instant Experience.
Hulp nodig met het ontwikkelen van een Instant Experience?
De mogelijkheden van een Instant Experience reiken heel ver en dat met slechts enkele basis elementen. Eens de Instant Experience is aangemaakt, moet je hem opslaan en publiceren. Hoe dat in zijn werk gaat, lichten we toe in deel 3.
Heb je vragen omtrent het opmaken van een Instant Experience? Contacteer dan Digital Natives. We kunnen je eveneens helpen met het ontwikkelen van een inspirerende en converterende Instant Experience. Ben je overtuigd van de kracht van een Instant Experience maar heb je geen tijd om er om de slag te gaan met dit communicatiemiddel? Dan nemen wij de volledige regie in handen. Meer nog, we kunnen een volledige digitale strategie ontwikkelen om jouw onderneming naar een hoger niveau te tillen.


