Facebook biedt ontzettend veel mogelijkheden om content te ontwikkelen. Elke mogelijkheid heeft zijn eigen troeven. Echter, de Instant Experience is een relatief onbekende communicatievorm op Facebook. We kunnen bijna spreken van een verborgen pareltje voor creatieve zielen. Heel interessant want het aantal bedrijfsprofielen en advertenties neemt steeds meer toe. Als onderneming moet je op zoek naar manieren om onder de aandacht te blijven komen. een Instant Experience helpt je niet alleen met het trekken van de aandacht maar ook met het converteren! Wij leggen je in een driedelige reeks alvast uit wat een Instant experience is, hoe je het kan gebruiken en hoe je het moet aanmaken.

Wat is een Instant Experience?
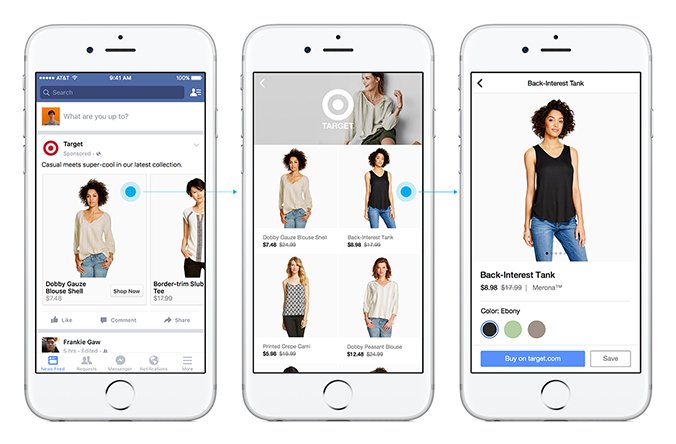
Een Instant Experience is enkel zichtbaar op een smartphone of tablet en wordt in eerste instantie weergegeven als een normaal bericht in de tijdlijn van een Facebookgebruiker. Pas nadat de Facebookgebruiker op het bericht klikt, wordt het beeld weergegeven op het volledige scherm met allerlei informatie. Facebook biedt dus de mogelijkheid om interactieve full-screen berichten en advertenties te maken. Dankzij deze communicatievorm kan je een complete visuele beleving aanbieden, wat zijn beurt zorgt voor prikkelende advertentiemogelijkheden. De Facebookgebruiker kan scrollen tussen de verschillende afbeeldingen door te swipen of door de telefoon te bewegen.
Waarom moet je een Instant Experience gebruiken?
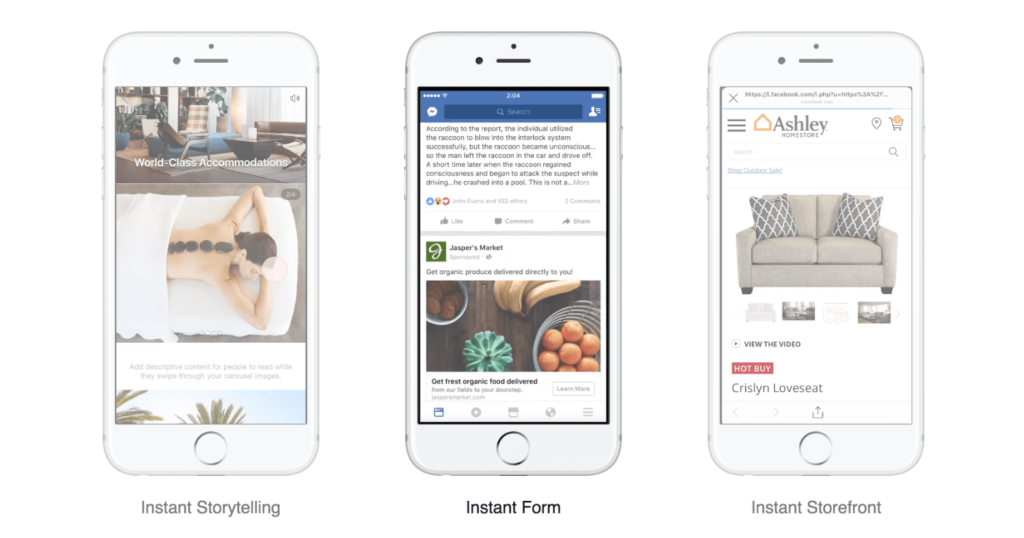
Een Instant Experience bestaat uit tekst, video’s, afbeeldingen, carrousels en call-to-actions waardoor je zowel brandig als performance doeleinden kan nastreven. Je kan de Instant Experience inzetten om tal van redenen. We sommen ze even op.
- Een verhaal vertellen
- De onderneming in beeld brengen
- Productcatalogus verspreiden
- Verkoop stimuleren
- Productlancering toelichten
- …
Een Instant Experience is enkel beschikbaar op een smartphone en tablet. Dit gegeven mag je niet weerhouden om aan de slag te gaan met deze opportuniteit aangezien het gebruik van sociale media met de smartphone sterk toeneemt.
Een Instant Experience heeft geen laadtijd en trekt meteen de aandacht. Wanneer je moet doorklikken naar een website en telkens nieuwe webpagina’s moet laden, brengt dit de nodige wachttijd met zich mee waardoor verschillende bezoekers afhaken. De websites worden altijd maar groter waardoor het ook meer tijd vergt om verschillende pagina’s te laden. Dankzij deze vorm van content kan je dit probleem vermijden.

Waar maak ik een Instant Experience?
Je kan een Instant Experience maken via de publicatietools van de Facebookbedrijfspagina of via de Bedrijfsmanager. Wanneer je een Instant Experience wil aanmaken via de publicatietools, kom je terecht in de Canvas Builder. De Canvas Builder is het belangrijkste scherm van dit topic aangezien je via de Businessmanager hetzelfde scherm te zien krijgt.
In het eerste scherm van de Canvas Builder krijg je een algemeen overzicht. Eerst en vooral kan je kiezen om een rondleiding te starten, dit is een interessant gegeven wanneer men voor het eerst de Canvas Builder gebruikt. Vervolgens kan je ‘help’ inroepen, zowel voor tips als effectieve methoden.
Beschikbare sjablonen voor het aanmaken van een Instant Experience
Als je klaar bent om een Instant Experience te creëren, kan je kiezen uit een bestaande sjablonen of een leeg canvas. Sjablonen stroomlijnen het maken een Instant Experience, waardoor het proces eenvoudig blijft. De beschikbare sjabloonopties zijn afhankelijk van de door de Facebookbedrijfspagina geselecteerde advertentie-indeling en of er een productcatalogus aan de Facebookbedrijfspagina is gekoppeld.
De inhoud van de sjablonen dien je af te stemmen op de boodschap die de je wil overbrengen. Naast de inhoud kan je ook de lay-out van het sjabloon wijzigen en verschillende zaken toevoegen en/of verwijderen. Het spreekt voor zich dat de sjablonen reeds indrukwekkende gehelen vormen maar het is aan de jou om de sjablonen om te toveren in complete ervaringen met originele foto’s, teksten, enzoverder. Het gebruik van de standaardsjablonen is ten zeerste aan te raden. Nu rest ons de vraag: welke sjablonen bestaan er? We overlopen even de verschillende standaard sjablonen.
Etalage of producten verkopen
Presenteert producten in een rasterlay-out, zodat mensen meerdere producten kunnen bekijken op één plek. Dit sjabloon zet aan tot mobiel winkelen. Dit sjabloon importeert producten uit de catalogus. Een catalogus kan je aanmaken via de Catalogus Manager in de Businessmanager. Het sjabloon is geoptimaliseerd voor verkopen en target de producten op de meest geïnteresseerde doelgroep.
Formulier
Dankzij dit sjabloon biedt je de Facebookgebruiker de mogelijkheid om op een eenvoudige manier contactgegevens te delen als ze geïnteresseerd zijn in meer informatie, een offerte wilt ontvangen of zich wil inschrijven op de nieuwsbrief.
Klantenwerving
Dit sjabloon optimaliseert een getargete klantenwerving en vervangt de landingspagina van de bedrijfswebsite. Facebookgebruikers die geïnteresseerd zijn, worden rechtstreeks van de Instant Experience naar de aanmeldingspagina, abonnementspagina of aankooppagina van de website geleid. Dit sjabloon werkt het best met een beperkt aantal onderdelen, een knopte boodschap en een of meerdere effectieve Call-to-Action knoppen.

Verhaal vertellen
Het sjabloon ‘verhaal vertellen’ vergroot de merkbekendheid en is uiteraard het meest geschikt om een verhaal te vertellen. Via deze weg kan je mensen een aantrekkelijke manier bieden om je merk, product of dienst te ontdekken. Op deze manier blijven mensen langer met het merk bezig. Maak gebruik van meeslepende video’s en inspirerende carrousels om het scrollen en swipen aan te moedigen.
Lookbook
Werkt in combinatie met de collectie-indeling van Facebook. Hiermee kan je de producten in actie laten zien via lifestylebeelden. Als je deze lay-out gebruikt, kan je de producten in de foto’s taggen vanuit de catalogus, waardoor je een interactieve winkelervaring biedt.
Hulp nodig?
We zijn al aan het einde gekomen van deel 1. Benieuwd naar het vervolg? Check dan zeker deel 2 en deel 3! Daarin leggen we je tot in detail uit hoe je een Instant Experience kan aanmaken. Je hoeft namelijk niet van een bepaald sjabloon te vertrekken. Je kan ook starten vanaf een leeg blad. Heb je al vragen over de Instant Experience? Contacteer dan Digital Natives via hallo@digitalnatives.be. We helpen je niet alleen met het aanmaken van een Instant Experience maar ontwikkelen met veel plezier een strategisch Facebook- of online marketingplan.


